Introduction
Goodash is Tailwind dashboard build with Material Design 3. This template is perfect for make professional dasboard admin for your site. Equipped with layouts, pages and various kinds of widgets to speed up the dashboard building process.
Get Started
Start development in a simple way
1. Open Goodash folder from terminal
4. Development server http://localhost:3000/
5. Start editing the html file and the server will reload automatically after the html changes
Edit Colors
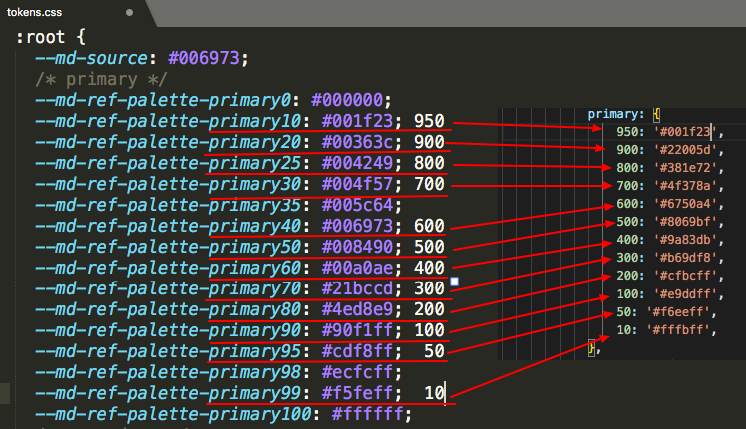
If you are familiar with Tailwind this should be easy as the Material color scheme is adapted to tailwind style. The Material 3 color scheme is start from 10 to 99 (from dark to light). While the Tailwind color scheme is from 50 to 950 (from light to dark).
How to convert colors?
1.Get colors from https://m3.material.io/theme-builder#/custom
2.Customize theme color and ( Export>> Web css>> tokens.css )
3.Open tokens.css, you need to convert from Material design color to Tailwind format.

4. After convert Material color to Tailwind, insert colors to src/tailwindcss/tailwind.css
Edit Css
Most of the code uses Tailwind css, so you can edit directly via html. But there are some additional css that you can edit or delete via src/tailwindcss/tailwind.css
Edit JS
Most of the javascript that Goodash uses "Alpine Js".
Plugins configuration files are in src/js/vendor.js
Specifically for chart.js configuration, it is located in the src/js/charts/**.js
Edit Font
The default Goodash font uses Roboto. If you want to replace it with another font, please edit via tailwind.config.js (fontFamily). Don't forget to edit the css font link from html head.
Like: <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;600;700&display=swap" rel="stylesheet">
Edit Icons
The default Goodash icon use Google Material Icon. If you want to use another font, please edit it via html file.
Dark Mode
Goodash already supports Dark Mode, Please add class="dark"
in the html <html lang="en"> to change to dark mode.
 English
English
 Italy
Italy
 Spain
Spain
 Arabic
Arabic